@import
一个与@use类似、但在不久的见谅将会被铲掉的语法规则!!!
sass中的
@import继承了css中的import语句规则,允许从外部引入资源模块(变量、函数、混入),然后对其进行组合,与普通的css中的import所不同的是:
- sass中的
@import是在编译是完成的,而css中import则是通过http协议来请求加载到资源的;- sass中的
@import可以通过逗号分割来将要被导入的模块分割并同时加载,而css中的import一次只能导入一个。
 官方建议:未来将铲掉
官方建议:未来将铲掉@import,原因主要有一下几点:
- @import使得导入的资源模块变得全局可用,这一点非常的重要,这也是与
@use规则所最大的不同点,全局可用,方便资源访问的同时,也会引发对应的问题:增加问题排查的复杂度,因为不知道资源模块在什么时候以及在哪里被定义了,而且没办法给它加上命名空间的前缀,用以区分开来; - 假如使用了
@extend语句,很难晓得资源是在哪里被继承而来的; - 每次
@import都是会重新导入,这徒增了代码; - 假如想要保护导入的部分资源,用
@import是无法实现的。
 鉴于上述
鉴于上述  提及到的一些场景,后续在使用sass中导入时,尽量采用
提及到的一些场景,后续在使用sass中导入时,尽量采用@use关键词来引入资源模块,假如现有项目使用的@import的话,那么可以使用官方的迁移工具:
migration tool,来实现
// _module1.scss
@mixin m1 {
font-size: 13px;
color: yellow;
}
// _module2.scss
@import "module1";
@mixin m2 {
@include m1;
color: blue;
font-weight:bold;
}
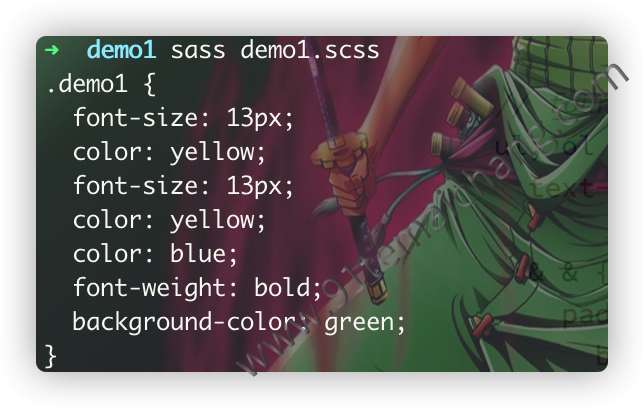
// demo1.scss
@import "module1";
@import "module2";
.demo1{
@include m1;
@include m2;
background-color: green;
}

从  我们可以看出关于
我们可以看出关于@import的一个使用,就真的是跟js中的var定义变量的方式类似,对于import进来的资源模块,无需加入模块的命名空间,
这有点让自己在调试的时候,不知道资源模块是在哪里被定义的!
模块的加载(这与@use一致)
嵌套导入
一般情况下,我们是在样式顶层位置的地方编写导入资源模块的语句,但是我们也可以在嵌套的上下文中来导入,如下所示:
// _module.scss
@mixin m1 {
font-size: 20px;
color: blue;
}
// demo2.scss
.header{
//@include m1; -->这里将会报错
}
.body{
.content{
// @include m1; -->这里将会报错
}
background-color: yellow;
@import "module.scss";
@include m1;
}
.footer{
//@include m1; -->这里将会报错
}
 这里只有在嵌套的
这里只有在嵌套的.body作用域下m1才是全局的,在其他模块作用域下,则不是!!
 由于
由于@import可以使用嵌套导入,那么它这里关于父选择器的作用就彰显出来了,如下代码所示:
// _module.scss
@mixin m1{
font-size: 12px;
color: blue;
}
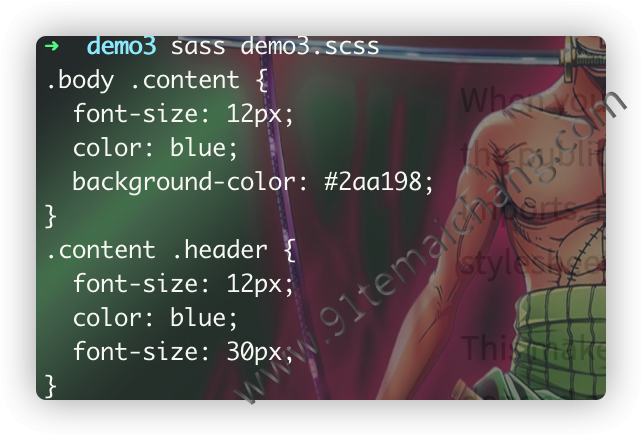
// demo3.scss
.content{
@import "module";
.body &{
@include m1;
background-color: #2aa198;
}
& .header{
@include m1;
font-size: 30px;
}
}

与@use的区别
@import中定义的资源模块都是全局的,无需添加命名空间来限定;@import中定义的资源模块将会导致重复定义,因为它是每次导入都使用的;@import一次可导入多个模块,用逗号分割即可;@import导入可以不用引号包裹而直接导入;- 支持嵌套导入